A few years back, the world of Content Management Systems (CMS) was all about the creation and management of traditional websites and whether or not they were responsive across all devices. Presently, it is entirely different! Today, a Content Management System must offer the scope to meet the ever-evolving omnichannel charter of brands in today’s competitive market, especially with the proliferation of channels through marketers and the Information Technology segments are required to deliver content. This is where the concept of Single Page Applications (SPAs) comes into the picture.

What Is A Single Page Application?
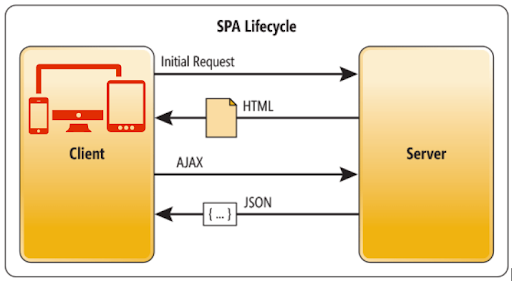
A Single Page Application can be defined as a website or web application that has the ability to interact with the user by dynamically rewriting the existing page instead of loading entire new web pages from a server. SPAs are excellent choices to create responsive websites and support tablets, desktops, and mobiles. With SPAs, there are no extra queries to the server when it comes to page downloads. AJAX and HTML5 are used by Single Page Applications for creating responsive and fluid web applications without the concern of constant page reload.
The SPA approach lets the users continue interacting with the page while new elements are being fetched or updates and this obviously translates to much faster content reloading and interactions. Moreover, the HTML5 History API helps us alter the URL of a page without reloading the page that allows us to create separate URLs for accessing different views. An application, once inside of the SPA, has the potential of dynamically fetching content from the server through web sockets or AJAX requests. This allows the browser to keep the existing page open while making server requests in the background with a predefined purpose of fetching new “pages” or additional content together.
Now that we have read about Single Page Applications, let us move our focus to the advantages of SPAs for marketers
Today, CMS-enabled channels have expanded beyond mature channels such as mobile and web to include emerging pones like single-page applications, the Internet of Things (IoT) devices, personal voice assistants, point of sale (POS) systems, and in-venue kiosks. The growing pressure on organizations and individuals for developing and delivering engaging, relevant, and unique content to a never-ending list of platforms and channels has resulted in web and IT developers to increasingly shift to SPA JavaScript frameworks for webpage development because of the considerable reduction in code writing. To add to that, marketers often feel that IT cuts them out of the equation. However, marketers can still reap the innumerable advantages of SPAs and it is no rocket science that leveraging single-page apps will give marketers a seat at the table with IT.
IT may just have an attraction to single-page applications for the valuable time it saves them but there are countless reasons for marketers to understand and appreciate the potential of SPAs when it comes to powering eCommerce pages, powering microsites, and various web page components or web pages at different points in the journey of a customer. Customers while visiting a SPA are likely to experience seamless and instant content delivery with each click made by them, experiencing content faster. Faster page loading times, of course, mean longer site visits, minimized bounce rates, and higher conversions – all of which result in the website or web pages getting appreciated more by the visitor community.
SPAs Versus Traditional Web Pages
To put the advantages of single page application into perspective, let us have a look at a SPA in comparison to a traditional webpage:
SPA (JavaScript-based): With a SPA on your side, the request to the server from a browser happens only once. The initial load offers everything that is required for browsing through the microsite or website without the requirement to make recurring calls to the server from the client. In short, there is no waiting for pages to load.
Traditional webpage (HTML-based): The browser makes a call to the server that hosts the website once a URL is entered into the browser. The HTML code that is required to load and display the request web page is sent back to the server. The same process happens time and again whenever a link on that page gets clicked. This means the new page loads while the page visitor is viewing the spinner in the browser tab.
The client-centric approach of SPAs offer great advantages and this list includes the fact that they function offline like a desktop application that further enhances the customer experience. Moreover, single-page applications are responsive by nature and save IT time and it makes personalization less expensive and easier to deliver exceptional customer experience all the way.
Let us now explore some of the best JavaScript frameworks that are popular among web application developers.
Best JavaScript Frameworks
Angular
An open-source front-end development framework, Angular.js is primarily used to develop dynamic single-page web applications (SPAs). This framework is ideal for transferring all the contents from the server to the web browser and loads all pages of the website simultaneously. Clicking on any link on the page doesn’t lead to the reloading of the entire page content once the contents are loaded. Instead, it updates the sections within the respective page.
React.js
When it comes to single-page applications, React.js is undoubtedly the most popular JavaScript library within the domain of web-based, online businesses. One of the biggest positives about React.js is that it does amazing well-carve great looking user interface. It is well-known for SEO friendliness, web-page load speed, and code reusability through combining HTML and JavaScript. The success and popularity of React.js are evident from the fact that it is utilized by companies such as Facebook, Instagram, Uber, The New York Times, Salesforce, and Reddit.
Ember.js
Ember, which is an open-source framework, allows developers to create large web applications as well as a single page. It is different to Angular and React (that are less opinionated and more flexible) as Ember makes a lot of assumptions in the context of the application and makes the developer conform to its expectations.
Svelte.js
Svelte.js can be best described as a tool for compiling components down at the build step that allows you to load a single bundle.js on the page to render your application. In short, there are no frameworks on top of frameworks and there is no virtual Document Object Model (DOM), and no framework to load at runtime. The best thing is that SvelteJS doesn’t mess with window listeners or callback functions when you try to connect a declarative JS function to some DOM query selector. Compared to React, Svelte uses less memory and is significantly faster. It also provides a better development experience and it produces out-of-the-box isomorphic JavaScript when compared to React.
Vue.js
Vue.js is one of the most popular frameworks adopted by developers. Deriving much of its concepts from AngularJS and ReactJS, this lightweight progressive JS framework can easily power advanced single-page web applications.
Conclusion
Single Page Applications are changing the way individuals and business would collaborate and manage front-end user experiences in the years to come. The best thing about SPAs is that they unlike native apps (that bound to a single platform) can work across all platforms. Single page apps let you publish whatever you want and whenever you want that proves out to be a wonderful choice for those looking for a continuous delivery cycle. We call this freedom!

Akshay Dhiman
Chief Technical Officer (CTO)
“Akshay Dhiman, the CTO of Cloud Analogy, has been a standout and successful Salesforce Platform Developer for years. He has a rich experience in Salesforce Integration, JavaScript, APEX, VisualForce, Force.com Sites, Batch Processing, Lightning, PHP, C++, Java, NodeJs, ReactJs, Angular 8, GraphQL, React Native, Web Technology, and jQuery. Known for his problem-solving and debugging skills, Akshay is an out-of-the-box thinker and his capability to understand the business context and translate it into a working model is par excellence. Akshay would not only translate his thoughts into reality but would also bring in his own perspective that is always a tremendous value add. Akshay has the knack of taking challenges head on, equipped with In-depth industry knowledge, Resourcefulness and uncanny nag to build relationship with anyone in shortest time possible. Not only does he possesses fantastic technical depth and awareness but Akshay also complements them with a profound understanding of business functionalities, tools, and methodologies. He has the rare combination of skills and talent that one looks for in Salesforce – attention to detail and the drive for innovation.”


